
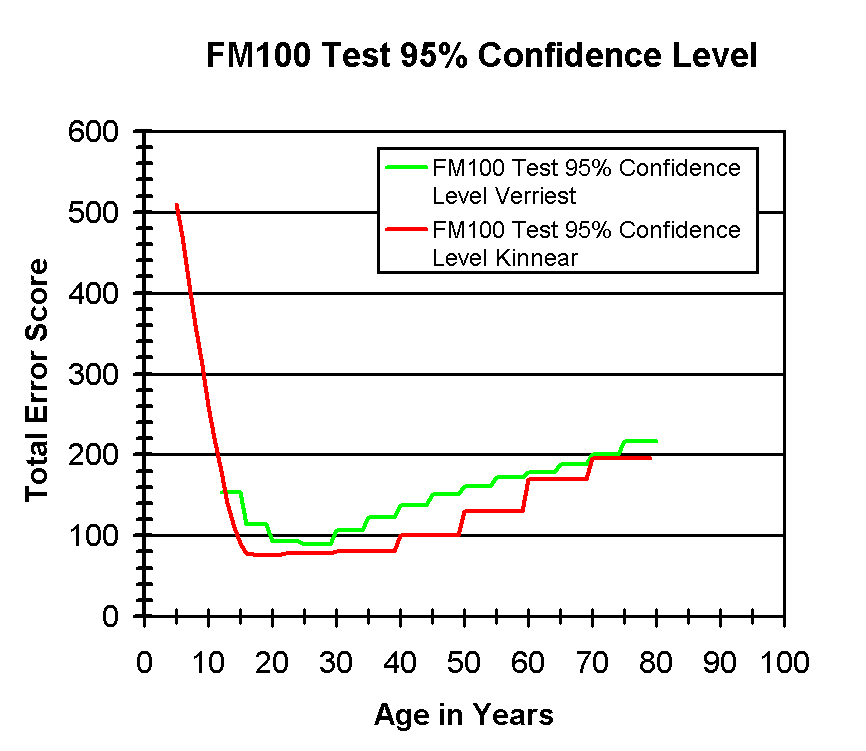
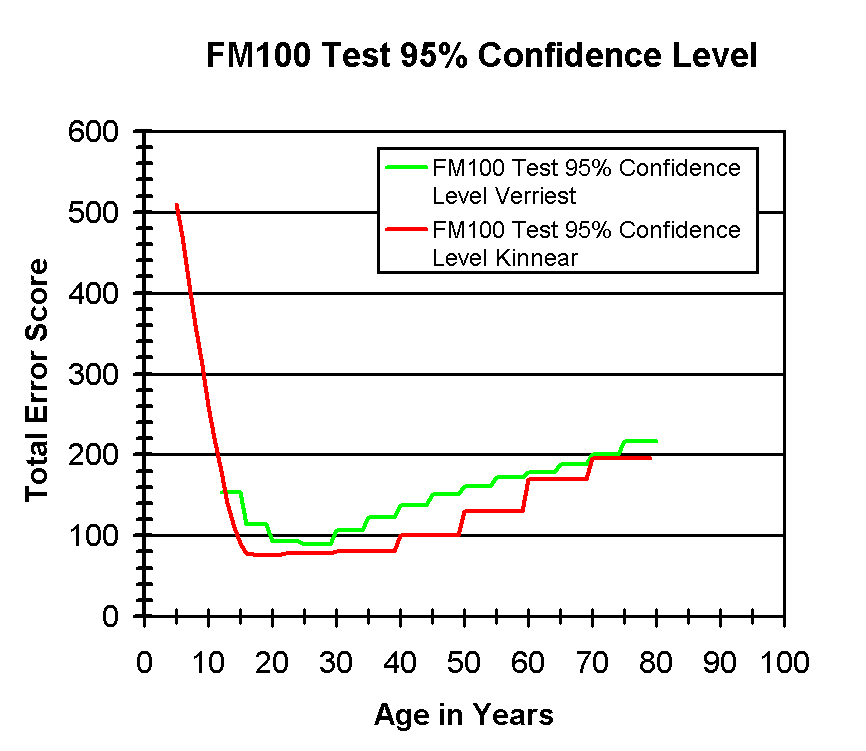
The 95% confidence level of the total error score for different age groups according to Verriest et al. and Kinnear and Sahraie.
Béla Török, M.D., Ph.D. bela@torok.info
Web-based platform independent scoring for the Farnsworth-Munsell FM 100-Hue, the Farnsworth D-15 and the Lanthony D-15 color vision tests. The result of the test is a SVG (Scallable Network Graphics) polar diagram. Since SVG is a vetcor graphic file format, the quality of the output is limited only by the capabilities of the output device.
The test programs are availble from the following URLs:
Primary server:
FM100-Hue scoring program:
http://www.torok.info/fm100
Panel D-15 scoring program: http://www.torok.info/d-15
Secondary server:
FM100-Hue scoring program:
http://www.belatorok.com/fm100
Panel D-15 scoring program: http://www.belatorok.com/d-15
Secure server: (Data transfer with SSL encryption)
FM100-Hue scoring program:
https://ssl4.webland.ch/www820/fm100
Panel D-15 scoring program:
https://ssl4.webland.ch/www820/d-15
The directions for use is (this file):
http://www.torok.info/fm100/dir_for_use.htm
http://www.torok.info/d-15/dir_for_use.htm
The scoring program is platform independent and can be used with any browsers
supporting SVG (Scalable Vector Graphics). SVG is a new XML-based language for
Web graphics, most of the current browsers like MS Internet Explorer, Netscape,
etc., require a plugin (SVG Viewer). The coming generation of browsers will
probably support SVG natively.
SVG Viewers for Win 98 - XP, MacOs 8.6-9.1, MacOs 10.1, RedHat Linux 7.1 and
Solaris 8 are available for free from:
http://www.adobe.com/svg/viewer/install/main.html. Use always the
actual version of the SVG-Viewer! The latest Version of the SVG-Viewer at
the time of this writing was 3.0.
Information on SVG is available at: http://www.wdvl.com/Authoring/Languages/XML/SVG/, http://www.w3.org/Graphics/SVG/Overview.htm8 and http://www.adobe.com/svg/.
Browser setup: Javascript must be enabled! (Usually enabled as default.)
Enter patient data in the "Name", "Dare of birth" and "Address" fields.
The "Date" is the actual date (accuracy depends on the date and time settings
of the client computer). If necessary this field can be overwitten. To change
the date format see the customization section.
If the "Send result to:" field contains a valid Email address results of the test are also forwarded to that address. A leave this fleld blank if you don't want to send the result by mail. The "Sender's Email address" field contains the mail address of the sender (the defalt is noreply@torok.info). To customize these two email addresses see the customization section.
Select the eye(s) tested using the radio buttons.
The order of the color caps can be selected using the mouse. A red light above each boxes indicates an error (a cap was selected two or multiple times). A green light indicates that the selection is OK.
Clicking the "Calculate result" will compute the score and color defect type.
The "Reset caps" button resets color caps to the default state (use) this
button before retest, or side change. (The fields with patient information
remain unchanged.)
Pressing the button "Reset all fields" clears the patient information fields,
and resets the color caps to the default state.
After pressing the "Calculate results" button the patient data, date, the order of the color caps, a polar diagram, the total error score, midpoint and color defect type is presented in the same window.
After printing the results, the fellow eye can be calculated by pressing the "Back" button (left arrow) in the upper left corner of the browser (left arrow -> "reset caps" -> jump to the top of the page, select the other eye with the radion buttons, etc.).
The total error score is calculated as documented in the user's manual.
Normative data for different age groups are availbale from:
1. Verriest G, Van Laethem J, Uvijls A. A new assessment of the normal ranges
of the Farnsworth-Munsell 100-hue test scores. Am J Ophthalmol. 1982;
93:635-642.
2. Kinnear PR, Sahraie A.New Farnsworth-Munsell 100 hue test norms of normal
observers for each year of age 5-22 and for age decades 30-70. Br J Ophthalmol.
2002; 86:1408-1411.

Te color defec type is calculated if the error score is >= 80 according to Farnsworth (see table below). Literature: Farnsworth D. The Farnsworth-Munsell 100-Hue Test. Manual, Munsell Color Company, Baltimore, MD, 1957.
| Defect Type | Cap No. Range |
| Protanopes | 14-24 and 62-70 |
| Deuternanopes | 12-20 and 56-61 |
| Tritanopes | 2-6 and 46-52 |
The total error score is calculated using the moment of inertia method according to: Vingrys, A.J. and King-Smith, P.E. A quantitative scoring technique for panel tests of color vision. Investigative Ophthalmology and Visual Science, 1988, 29:50-63.
If the selectivity index is larger than 1.65, the color defect type is calculated as follows:
| Defect Type | Angle in degree |
| Protanomals and Protanopes | from -2 to 29 |
| Deuteranomals and Deuternanopes | from -25 to -2 |
| Tritanomals and Tritanopes | from -90 to -65 |
The resulsts of the test are stored in a html and a SVG file. Both files are generated by the scoring program running on the www server. Two methods of archiving are possible:
The polar diagram is stored as a reference (URL). After opening the html file
the polar diagram will be generated online.
Since the graphics is stored as reference an internet connection is necessary
to reproduce the charts.
Since the polar diagram is stored as a SVG file no internet connection is
necessary to reproduce the charts.
The default title of the page with the ploar diagram is: Farnsworth-Munsell
100-Hue Test - Copyright: Béla Török M.D., Ph.D.
To include your institution name in the Title, e.g.: Farnsworth-Munsell 100-Hue
Test - Dept. of Ophthalmology, Your University, Yourtown
To change the default date format (dd.mm.yyyy), e.g.: to (yyyy.mm.dd):
http://www.w3.org/Graphics/SVG/SVG-Implementations.htm8
http://www.learningdifficulty.org/develop/examples/objectsvgresults.html
The programs were tested on Windows 98-XP unsing the browsers "Internet Explorer", "Firefox" and "Opera" (last checked: May 2005)
Due an error in Konqueror, the SVG-output under Linux is instable. (last checked: May 2005)
Last change: